Lyhykäisyydessään yrityksen tai yhdistyksen kotisivut on väylä kaupan tekemiseen. Sivustolla esitellään palvelut, tuotteet ja muu toiminta ja tarkoituksena on saada kävijästä potentiaalinen asiakas käymään ostoprosessi läpi maaliin asti. Yhtenä keinona herättää asiakkaiden huomio on niin sanottu call-to-action -nappi, eli CTA. CTA-napilla kehotetaan sivuilla vierailevaa tekemään haluttu toiminta ja opastetaan, mitä tehdä seuraavaksi. Se voi olla esimerkiksi uutiskirjeen tilaus, tarjouksen lunastaminen tai lisätietojen saaminen.
CTA voi olla napin muodossa tai vaikkapa yhteydenottolomake tai mainosbanneri. Sen sijoittamiselle paras kohta on sivuston näkyvin paikka, kuten etusivulla lyhyen johdannon jälkeen. Uutiskirjeen call-to-action -nappi kannattaa sijoittaa tuote- tai palvelusivun loppuun, sillä kun potentiaalinen asiakas on lukenut haluamansa tiedon, hän todennäköisesti on kiinnostunut kuulemaan myös jatkossa tarjouksista. Toimivat CTA-nappipaikat löytyvät vain testaamalla, mistä kohdasta liikennettä tulee eniten.
Houkuttelee klikkaamaan
Call-to-actionin halutaan luonnollisesti olevan huomiota herättävä ja sen pitää houkutella klikkaamaan. Nappeja voi olla niin sanotusti eri arvoisia, joista tärkeintä korostetaan erityisellä värillä tai muodolla. Käskymuotoinen teksti napissa ohjeistaa kävijää oikeaan suuntaan, kuten “lue lisää” tai “tilaa tästä”. Selkeä, mutta linkin aihetta avaava teksti saa klikkaamaan nappia herkemmin. Voisi ajatella, että CTA suunnataan kahdelle eri vierailijalle: heille, jotka tietävät, mitä etsivät sekä heille, jotka eivät vielä tiedä etsivänsä jotain. On siis mietittävä, mikä yhdistää näitä kumpaakin vierailijaryhmää.

CTA:n ulkomuotoa ei kukaan määrittele sen tarkemmin, kunhan se erottuu edukseen ja hoitaa homman. Huomiota voi herättää yrityksen ilmeen mukaisesti grafiikalla tai perinteisellä elementtinapilla. Suositeltavaa on, että CTA-nappi on yhtä lailla responsiivinen, kuin muukin osa sivustosta. Ja tosiaan, parhaimman tuloksen saa tekemällä A/B-testausta. Nimensä mukaisesti A/B-testauksella tehdään vertailua siitä, mikä on toimivin vaihtoehto.
Miten luoda CTA-nappi Elementorilla?

Monet suosivat nettisivujen tekoa WordPressin Elementor-työkalulla. Elementor on yksinkertainen käyttää ja kuitenkin sillä pystyy loihtimaan hyvinkin näyttäviä sekä toimivia kokonaisuuksia. Näin voit lisätä helpon CTA-napin Elementorilla:
- Valitse CTA:lle sopiva kohta, esimerkiksi etusivun alku.
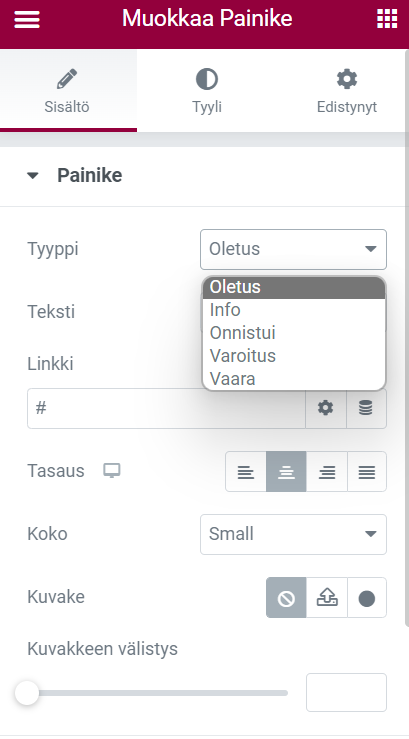
- Lisää Elementorilla tarvittaessa ensin sisältölaatikko. Sen jälkeen valikon perusvimpaimista “Painike” ja vedä se paikalleen. Valitse “Sisältö”-välilehti.
- Sivuston tyylistä riippuen napin voi keskittää sivun keskiosaan. Useimmiten keskiosa skaalautuu hyvin kaikille laitteille.
- Painikkeen tyypistä voi halutessaan valita valmiita tyyppejä, mutta napin voi myös itse muotoilla.
- Teksti-kohtaan lisätään kehote ja linkkiin ohjaus toivotulle sivulle. Kokona esimerkissä on “large”.
- Kuvakirjastosta voi valita CTA-nappiin aiheeseen liittyvän kuvakkeen.
- “Tyyli”-välilehdestä pääsee nappia muotoilemaan enemmän omanlaiseksi, mm. fontti, väri, reunaviiva, varjostukset…
- Päivitä lopuksi.
Lisäksi WordPressillä on saatavilla vaativampaan makuun maksuttomia lisäosia CTA-nappia varten. Niistä löytyy napin sijoitteluun apuja sekä lukuisia eri vaihtoehtoja.
Loppuun summauksena seuraavat vinkit call-to-action -napin asettamisesta: mieti, mitä napilla halutaan saavuttaa, mihin se on tehokkainta sijoittaa sekä millainen ulkonäkö herättää oikeanlaisen huomion. Testaa, mikä versio tuo eniten tuloksia.

